1. 背景
随着项目规模扩大,个人计算机已经无法满足测试需求,需要在服务器上运行项目程序。当需要对源码进行修改的时候,就非常麻烦,先下载再上传或者使用vim直接编辑,许多功能都没有。一次偶然发现了code-server这个软件,将它部署在服务器上,就可以直接在本地编辑远程文件了,而且具有vscode的所有功能。
2. 安装
常见的安装方法见链接:
知乎
- 文中提到需要下载code-server二进制包,位于github上,由于买不起代理,一直下载失败。但是在之前为Windows10里的wsl配置code-server时可以直接在wsl里./code自动下载数据包,下载源位于微软的服务器,速度快。根据这一特性,但是找了半天也没找见下载地址,索性将解压后的数据一律打包上传。
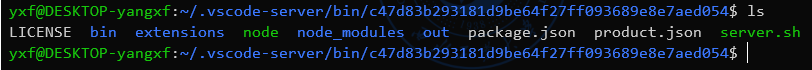
安装位置位于home/.vscode-server/bin/XXXXXXX
code-server github
- 为本地vscode安装remote-ssh插件,设置服务器登录ip和用户名,在连接过程中会尝试自动下载数据包,由于服务器未连接到外网,下载失败,但是服务器对应目录已经创建,进到home/.vscode-server/bin/XXXXXXX下(xxxxx表示commit码)将在个人设备上打包的数据解压在此。再次连接就能正常使用了。
3.安装过程中遇到的问题
- 由于默认生成的.ssh/config位于home下,对于windows来说,这个目录是有权限要求的,所以在选择保存目录时选到普通目录下。
- 在连接过程中密码反复错误,原因是登录名错误,因为默认登录名是个人电脑用户名,而不是服务器用户名。
解决方法:在setting中下面一项填写保存的config地址 - 版本匹配问题,这个插件还会检测客户端(vscode)和服务端(服务器)的版本是否一致, 所以还需要在 vscode 中禁用插件的自动更新.
在 settings.json 添加如下行即可或者将本地安装版本选择与服务器一致,定期同步更新1
"extensions.autoUpdate": false
分割线
2020.5.13更新
采用remote-ssh的连接方式在服务器的.vscode目录下产生多个目录,难以管理。又换成了浏览器连接的方法。
3. 浏览器vscode编辑
- 下载2进制文件 code-server
- 启动服务端vscode于后台运行默认密码随机生成字符串。可以通过设置PASSWORD使用用户自定义密码,也可以设置auth=none免密登录(不建议)
1
nohup ./code-server -port 8082 > nohup.out 2>&1 &
4. 设置进程监控脚本
在使用code-server过程中,偶尔会发生code-server进程意外停止的事情(多由插件造成)。每次都要重新ssh上去重启很是麻烦
写一个shell脚本,来监控code-server进程是否存在,若不存在则启动进程。
1 | #进程名字可修改 |
此时,如果code-server进程意外停止,10秒内就会重启
如果需要开机自启,则可以将这个监控脚本放在/etc/init.d目录下,实现开机自启动。
最后更新: 2020年06月15日 15:42
原始链接: https://yang-xiaofeng1101.github.io/2020/05/13/code-server-%E8%BF%9C%E7%A8%8B%E7%BC%96%E8%BE%91/